What is JQuery
一種JavaScript函式庫
容易學習,尤其對HTML/DOM/CSS熟悉的人
JQuery缺點
檔案大小
Native API vs. Wrapped API
瀏覽器提供的API一定比JQuery快
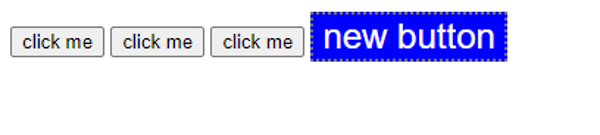
簡單秀一下JQuery大概長怎樣,先設定網頁樣子
<body>
<button>click me</button>
<button>click me</button>
<button>click me</button>
</body>

然後newbutton是使用JQuery在script產生
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
var newbutton = $("<button>")
.css("border-style", "dotted")
.css("background-color", "blue")
.css("color", "#ffffff")
.css("font-size", 24)
.text("new button")
.click(function () {
alert("you clicked this button");
});
$("body").append(newbutton);
});
</script>
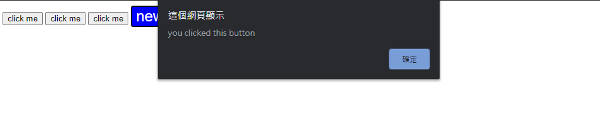
並且加上事件觸發提醒

What is Bootstrap
一種前端的CSS框架
幫你做好很多CSS元素,可以很快利用它設計自己的版本
Bootstrap 好處是
按圖施工刻版,不必傷腦筋在細節
很多範本可以用
直接支援RWD版型
Bootstrap就是一個很方便可以快速刻前端的框架,記得當時刻了很多網頁,教室那時候很像什麼網頁工廠,如果遇到不會的查一下Bootstrap文件就好了